Создание рубрик в WordPress – все о рубриках в WordPress. Создание рубрик и подрубрик в WordPress Тотальное улучшение страницы рубрик
Здравствуйте, дорогие читатели и гости моего блога. Мне вот часто новички задают вопросы, которые на первый взгляд кажутся чем-то элементарным. На самом деле для меня оно так и есть, но когда эти вопросы были и мне интересны. И я сам вбивал в поисковой строке запрос – как создать рубрику в WordPress.
Для того, чтобы каждый раз не отвечать на один и тот же вопрос, я решил иногда публиковать такие вот мини уроки, как этот. Возможно в будущем к статьям так же прикреплю видеоуроки.
Итак, как вы уже догадались, в статье пойдет речь о том, как создавать рубрики в WordPress, как добавлять к ним описание и все в том же духе.
Создаем новую рубрику в WordPress
Если вы откроете административную панель своего блога WordPress, то в верхней части меню увидите раздел «Записи». Наведя курсор мышки на этот раздел, можете увидеть подраздел «Рубрики». Собственно здесь все и будет происходить.


В поле «Название» нужно вписать название своей новой рубрики. Его вписываете обычной кириллицей, если конечно ваш блог русскоязычный.
Поле «Ярлык» необходимо заполнить латинскими буквами. Это будет своего рода ссылка на рубрику. Так же это поле поддерживает цифры и дефис. Я рекомендую писать короткие названия, чтобы ваша ссылка состояла из 2, максимум трех слов.
Если вы делаете не основную рубрику, а подрубрику, то в разделе «Родительская» вам необходимо выбрать родительскую рубрику. Сразу хотелось бы обратить ваше внимание, что не нужно делать множество подрубрик. Во первых это плохо с точки зрения SEO, так как больше глубина вложения страницы, тем реже и хуже она индексируется. Во вторых это лишь на первый взгляд кажется классным, на самом деле это жутко неудобно с точки зрения навигации.
Я понимаю, если у вас большой портал с несколькими тысячами страниц, то это приемлемо. Но если у вас всего опубликовано 50 статей и создано 10 рубрик с подрубриками, то это глупость.
После того, как вы заполнили название рубрики и ее ярлык, а так же добавили родительскую рубрику, можете добавить описание.

Сразу предупреждаю, описание выводится далеко не во всех темах. Это зависит от особенности самой темы блога. К примеру, в теме, которая установлена на моем блоге сейчас, эта функция присутствует. И выглядит это вот так:

Вордпресс площадок, а сегодня мы будем наполнять наш блога контентом.
В этой статье речь пойдет о том, как используя панель управления создать рубрику и добавить новую запись на сайте.
Эта статья будет полезна новичкам, тем, кто только делает свои первые шаги к созданию блога на движке wordpress.
Хочу немного разъяснить, как устроен wordpress. Все записи, которые вы создаете на блоге располагаются в определенных рубриках.
Эти рубрики нужно сделать самостоятельно, только немного заранее. Обязательно старайтесь все продумывать наперед. Какие у вас будут записи на сайте и какие, под них необходимо создать рубрики, чтобы посетителю было удобно и понятно находить интересующий материал.
Создаем рубрику на WordPress
Если вы вдруг по каким-то причинам сначала создали запись и у вас нет пока рубрик не переживайте, статья все равно появится на блоге, так как разработчики CMS все продумали за вас.
В движке прописана автоматическая рубрика под названием «Без рубрики» и любая созданная статья будет размещаться именно здесь.

Теперь давайте создадим собственную рубрику. Для этого переходим в панель управления сайта и находим вкладку «Записи» далее «Рубрики».

Откроется окно, в котором вы должны указать:
Название. Указывайте название рубрики, которое будет отображаться на страницах блога.
Ярлык. Здесь нужно указать название ярлыка рубрики. Оно будет отображаться в URL страницы блога. Для того, чтобы ваш блог роботы поисковиков хорошо индексировали, прописывайте название ярлыка латинскими буквами.
Родительская . Если хотите, чтобы раздел был вложен в другой, тогда выбирайте в выпадающем меню родительскую рубрику, к которой необходимо его привязать.
Описание . Здесь прописываем описание. Можно ничего не указывать.
После всего сделанного нажимаем кнопку «Добавить новую рубрику».

Не пугайтесь если после создания рубрик, они не появились на странице блога. Вордпресс устроен таким образом, что раздел будет отображаться только в том случае, если в ней находится хоть одна запись.
Добавляем запись в блог
Каждый блогер выбирает для себя собственный способ написания записи в блог. Некоторые пишут статьи непосредственно в панели управления блога, кто-то в Word, а кто-то в специальных программах.
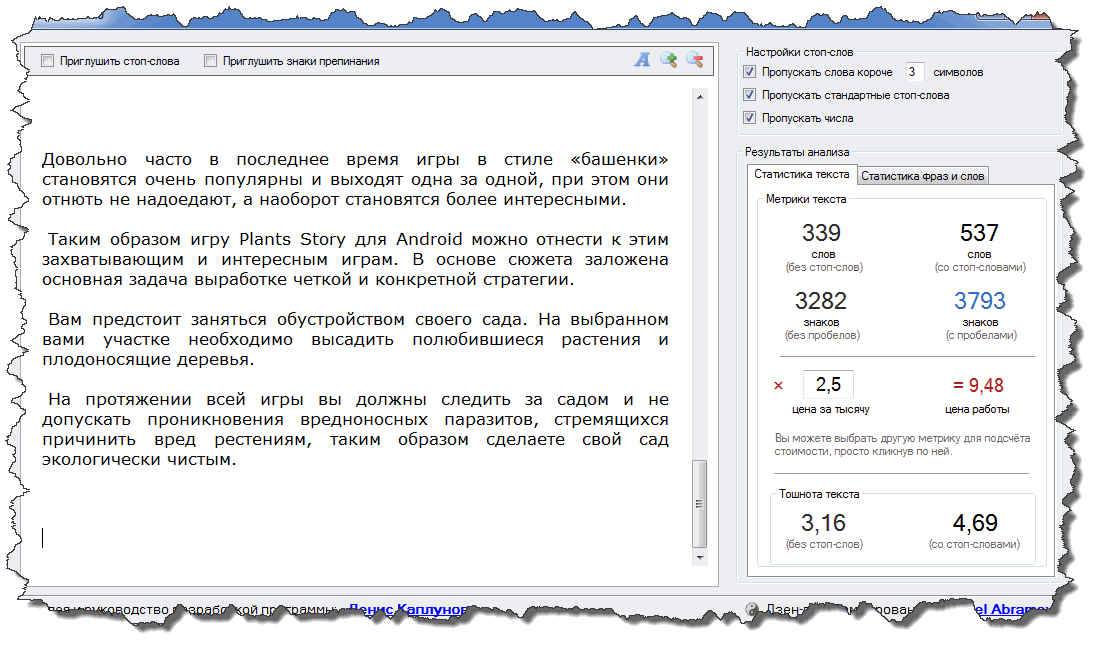
Лично я создаю изначально текст записи в программе , которая мне очень нравится по своим возможностям. Она автоматически сохраняет черновик записи, если я вдруг закрою программу.
Содержит в себе метрику текста, позволяющую вести подсчет знаков текста с пробелами и без них. Еще мне нравится, что Textus Pro подсчитывает плотность всех слов. Это очень полезно, чтобы не создать переоптимизированные записи, где будет большое повторение .

Когда текст написан, я его копирую и вставляю его в Word. Там проверяю набранный текст на наличие орфографических ошибок и расстановки знаков препинания.
Теперь можно приступить к добавлению записи на блог wordpress.

Для этого переходим в панель управления и выбираем вкладку «Записи» далее «Добавить новую».

Перед вами появится окно редактор добавляемой записи. Первым делом вводим заголовок статьи (название статьи).
Если плагин установлен, тогда из заголовка будет автоматически сгенерирована ссылка на статью. Для того, чтобы изменить ссылку нажмите кнопку «Изменить» и введите любое другое название на русском языке, которое автоматически преобразуется в латиницу.

Чуть ниже вы увидите форму для добавления текста статьи (панель управления).
Вкладки «Визуально» и «HTML» помогут переключатся между режимами редактирования. Если необходимо вставить какой-нибудь html код или скрипт используйте режим «HTML». Если хотите редактировать текст, как в Word, тогда выбирайте режим «Визуально».
Чтобы узнать функцию остальных кнопок панели управления редактора записи, просто наведите курсор мыши на необходимый значок и подождите 2 секунды, высветится название данной кнопки.
Копируем ранее написанный текст в буфер обмена (клавишами «Ctrl» + «C» ) и вставляем его в любой редактор wordpress (клавишами «Ctrl» + «V» ).
Теперь добавим картинку в текст. Для этого устанавливаете курсор в то место записи, где будет располагаться картинка и нажимаете значок «Мультимедиа» над панелью управления.

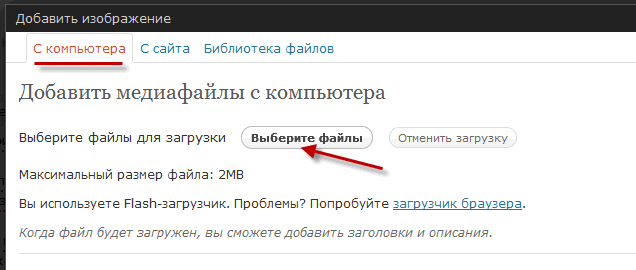
Откроется окно wordpress, в котором можно выбрать место от куда будет загружаться картинка: «С компьютера», «С сайта» или «Библиотека файлов».
Я загружаю картинки только с своего компьютера поэтому выбираю вкладку «с компьютера» и нажимаю кнопку «Выберите файлы».

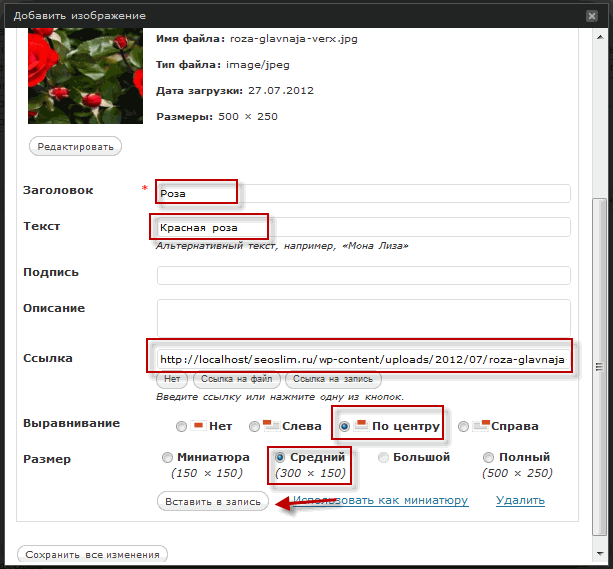
1) Указать заголовок . Это название будет отображаться после того, как наводишь курсор на картинку.
2) Указать текст. Этот альтернативный текст, будет показываться в том случае, если картинка не загрузится.
4) Выравнивание. Слева, по центру или справа.
5) Размер картинки. Миниатюра, средний, большой или полный.
Подробнее о том, как правильно заполнять данные поля можете прочитать в статье « ». Если все сделали, нажимаем «Вставить в запись».

Сейчас выделим часть текста жирным шрифтом. Для этого выделяем курсором часть текста, которую будем выделять и в панели управления редактора записи нажимаем ярлык «Жирный».

В следующем окне вам придется ввести адрес (URL) ссылки и название. Также можно выбрать ссылку из существующего материала записей.

В конце редактирования, в панели управления, выбираем рубрику, где будет располагаться запись, и ставим напротив галочку.

Еще будет не лишним написать несколько меток к добавляемой записи. Метки улучшат внутреннюю перелинковку похожих статей на сайте, так как после каждого поста будут выводиться с помощью плагина , похожие записи.

Конечно, данный CMS масштабен и функционален, поэтому одной статьей все не опишешь, но этих базовых знаний вам будет на начальном этапе вполне достаточно.
Буду очень сильно признателен, если вы прокомментируете данный пост. Чтобы не пропустить следующие уроки по созданию блога рекомендую подписаться на обновления постов .
Посмотрите видео о том, как можно добавить записи в блог.
Высказываем мнение о статье в комментариях, если что-то непонятно я всегда рад помочь. Всем пока!
Насколько важную роль играют страницы рубрик на вашем сайте? Или вы не задумывались над ними, пока не наткнулись на эту статью? Какие они – унылые и неинтересные? Только представьте себе – они могут быть более полезными (как для вас, так и для ваших посетителей)! Разве нельзя их сделать чуточку круче, как мачо с картинки ниже?
Если вы являетесь обычным пользователем WP, то, скорее всего, ваши страницы рубрик находятся в том же самом состоянии, что и на момент создания сайта. Более чем вероятно – они просто содержат в себе ссылки на ваши записи, представленные либо в виде цитат, либо в полном виде.
Возможно, что они выглядят так, как страница рубрик в стандартной теме Twenty Twelve.

Подходим со всей серьезностью к страницам рубрик
Почему бы нам не проявить большую заботу о страницах рубрик? Почему бы не сделать их своеобразной интродукцией к рассматриваемому вопросу – т.е. теме вашей рубрики?
Вместо стандартного списка ссылок можно сделать что-то такое:

Или вот такое, чуть попроще:

Ведь это будет гораздо удобнее для ваших посетителей! Не думали ли вы над тем, что такие страницы рубрик отлично подходят для наращивания ссылок и снискания «любви» поисковых систем?
Как разнообразить страницу рубрик
В примерах выше показаны некоторые варианты макетов, предлагающих дополнительные возможности посетителям сайта. Вы легко можете соорудить что-то подобное сами, и в этой статье вы узнаете, как это сделать.
Если вы настраивали или редактировали когда-нибудь рубрику в WP, то вы, вероятно, видели, что на странице присутствует поле «Decription» («Описание»).

Большая часть тем уже настроена таким образом, чтобы все то, что вы введете в поле Decription, выводилось в самой вершине страницы рубрики.
Если в вашей теме это не работает, вы можете легко подключить эту возможность путем размещения следующего кода в шаблоне, отвечающем за рубрики — category.php. Если у вас в теме нет такого шаблона, тогда воспользуйтесь archive.php.
Тотальное улучшение страницы рубрик
Хотя поле с описанием рубрики и принимает HTML-код, позволяя совершать интересные вещи, есть более продвинутый способ тотального изменения описания рубрики – достаточно использовать плагин CategoryTinymce , который добавит в поле Decription дополнительный WYSIWYG-редактор.

WYSIWYG-редактор позволит вам легко стилизовать область описания на странице рубрики, чтобы она получила тот вид, который вам требуется. И, пожалуй, одна из изюминок плагина – вы можете легко вставлять шорткоды любых других плагинов.

Так, к примеру, вы можете легко вставить слайдер в самый верх страницы, используя соответствующий шорткод. Вы можете добавлять набор вкладок, как это показано в примере выше.
В том же самом примере вы можете видеть, что возле вкладок имеется некоторый текст. Я смог вывести эти два элемента рядом при помощи использования шорткодов для колонок, разбив область на две зоны – одна под вкладки (примерно две трети страницы), другая под текст (одна треть страницы).
Сразу под вкладками, естественно, идет фотогалерея. Вы также можете добавлять изображения, видео, ссылки, делать все, что захочется.
Проявив немного фантазии, вы можете сделать из страниц рубрик настоящие посадочные страницы. К тому же, этот путь является достаточно неплохим в плане SEO.
Важные замечания
1. Шорткоды
По различным причинам некоторые шорткоды (включая фотогалереи) отказываются работать в редакторе. Правда, для этого есть решение.
Поместите следующий код в файл темы functions.php:
Add_filter("category_description", "do_shortcode");
Другая возможная проблема – некоторые кнопки для шорткодов не отображаются в редакторе. Если это случилось, вы можете просто открыть новую запись и сделать там все необходимые действия, после чего скопировать и вставить полученный код в поле с описанием рубрики.
Необходимо заострить внимание на том, что при выводе определенного количества записей страницы рубрик будут получать навигацию, то есть разбиваться на подстраницы. Проблема заключается в том, что ваше описание для страницы рубрик будет повторяться на каждой подстранице. Естественно, вам это не требуется, поэтому мы покажем вам путь к предотвращению такого повторения.
Откройте шаблон вашей рубрики (category.php) и поместите в него код, отвечающий за вывод описания (базовый вывод описания должен стоять в середине):
Сюда вставьте код для вывода описания рубрик
Помните, мы указали на то, что вызов описания для рубрики обычно имеет следующий вид:
Однако он может несколько отличаться в зависимости от используемой темы.
В стандартной теме Twenty Twelve, к примеру, этот код имеет несколько иной вид:
И вот как будет выглядеть готовый код, который понадобится вставить в category.php для указанной темы:
3. Все это работает и для меток.
Заключительный штрих – данная техника работает и для меток. Таким образом, если у вас есть важные страницы меток, вы можете несколько переработать их. Успехов вам на этой ниве!
Рубрики в WordPress очень полезная вещь. Пользователь может легко найти информацию по определенной теме с помощью отсортированного по рубрикам материала. Поэтому давайте узнаем как добавить или убрать рубрику в WordPress.
Как создать рубрику
1. Чтобы на странице WordPress появилась новая рубрика нужно сначала зайти в панель управления вашим сайтом. Затем в меню найти пункт «Записи» и «Рубрики».
2. Здесь мы должны заполнить все данные для создания рубрики. Нужно написать название, ярлык (URL) (например, «domen-i-xosting»), родительская или дочерняя рубрика, можете написать описание и нажимаете «Добавить новую рубрику».

Чтобы вы лучше поняли, что значат родительские и дочерние рубрики, вот пример. Видео-это родительская рубрика и имеет в себе дочернюю «YouTube».

Таким образом мы добавляем рубрики в Вордпресс.
Вывод рубрик с помощью виджета
1. Для этого заходим в админку Вордпресс, затем «Внешний вид» и «Виджеты».

2. И теперь из всех доступных виджетов мы выбираем «Рубрики», нажимаем левой кнопкой мыши, удерживаем ее и перетаскиваем кнопку «Рубрики» вправо, туда где находятся все виджеты вашего сайта, которые уже отображаются.

Удаление рубрики

Второй способ убрать рубрики в WordPress, это поставить галочку рядом с нужной рубрикой (или несколькими) и выше в «Действиях» выбрать «Удалить». После этого нажимаем «Применить» и наша рубрика удалится.

Теперь когда вы будете , то можете присвоить им новые рубрики. И в случае чего, с легкостью их удалить.
Рубрики на сайте — вещь просто необходимая! Еще их называют категории, архивы или разделы, но суть не меняется. Рубрики, правильно и удобно настроенные, очень помогают найти на сайте нужную информацию. Конечно, для этой цели можно использовать и поиск по сайту, и вывод похожих записей после после каждой статьи, но рубрики имеют еще один большой плюс: они могут собирать дополнительный трафик.
Лучшая тема для Wordpress: видео обзор...
А все потому, что рубрики имеют большой вес на сайте, так как на них ссылается каждая страница. Чтобы не быть голословным приведу вам отчет аудита Megaindex (делается бесплатно!) Что же мы видим на моем сайте про линукс?
 Самый большой вес имеет главная страница, потом идут статьи из блока ПОСЛЕДНИЕ ЗАПИСИ, так как ссылки на них тоже сквозные (временно), и потом пошли рубрики… Проанализировав это я подумал: а зачем нужен этот блок ПОСЛЕДНИЕ записи? Не нужен, удаляю.
Самый большой вес имеет главная страница, потом идут статьи из блока ПОСЛЕДНИЕ ЗАПИСИ, так как ссылки на них тоже сквозные (временно), и потом пошли рубрики… Проанализировав это я подумал: а зачем нужен этот блок ПОСЛЕДНИЕ записи? Не нужен, удаляю.
Есть мнение, что поисковики понимают, что это сквозные ссылки и искусственно занижают их вес. Не знаю, правильное ли это мнение, но так или иначе очень часто можно видеть, что рубрики получают от Google большой PR.
Как настроить рубрики в wordpress правильно?
Начать нужно с продумывания структуры сайта . В первую очередь рубрики нужны для людей, чтобы они могли легко найти нужную информацию на сайте. Если на сайте много разных тем, как это в моем случае (линукс, виндовс, материалы по созданию и продвижению сайта, про железо и его администрирование), то это просто необходимо, так как моя аудитория очень широка.
Вот, к примеру, зашел человек на сайт по запросу КАК ПОДНЯТЬ PR сайта, прочитал статью, ему хочется почитать что то еще. Но на моем сайте 80% статей про линукс, а эта тема СОВЕРШЕННО не интересна человеку, так как у него стоит Windows. И тут именно рубрики помогут найти ему нужный раздела на сайте, где будут статьи связанные ИСКЛЮЧИТЕЛЬНО с продвижением сайта.
Второй этап — удобный вывод рубрик . Некоторые темы WordPress по умолчанию делают это хорошо, но чаще всего нет. Мой выбор — плагин jQuery Categories List Widget , который очень достойно выводит рубрики в виде иерархической структуры.
 Все просто и лаконично, как и должно быть. Нажимаем на треугольничек и список раскрывается. Вместо треугольничка можно вставить свою картинку для большего привлечения внимания, например, пингвинёнка (в моем случае), но руки пока не дошли.
Все просто и лаконично, как и должно быть. Нажимаем на треугольничек и список раскрывается. Вместо треугольничка можно вставить свою картинку для большего привлечения внимания, например, пингвинёнка (в моем случае), но руки пока не дошли.
Третий этап — это скрытие подсказок при наведении курсором на рубрику . Это выглядит не очень красиво, да и получается, что все эти описания попадают в код страницы и дублируются на всех статьях. А это очень плохо в нашем случае.
Решается вопрос просто: добавляем этот код в файл function.php вашей темы wordpress.
// Удаляем title категорий function removeTitle($str){ $str = preg_replace("#title="[^"]+"#", "", $str); return $str; } add_filter("wp_list_categories", "removeTitle");
Четвертый шаг — это закрытие в noindex анонсов статей . Почему это важно? Если этого не сделать, то текст на странице рубрики будет не уникальный, а это минус и для страницы рубрики, и для статьи, откуда кусок текста вырван — хоть на немножко, но все же теряется уникальность текста.
Пятый шаг — нужно сделать так, чтобы на странице рубрики выводилось описание рубрики . Так как анонсы мы закрыли от индексации, поисковые системы ВООБЩЕ могут не проиндексировать эту страницу, так как не ней нет текста. Да и продвинуть такую рубрику будет невозможно ввиду вышеуказанной проблемы.
Решается это редактированием файла вывода рубрик (у меня это index.php, у вас может быть archive.php или какой-нибудь другой файл). Ищем там в начале такую строку:
И заменяем ее на этот код:
Во-первых мы заключаем название рубрики в H1, а во-вторых выводим описание под этим заголовком. Получается примерно так:
 В идеале текста нужно добавить не менее 1000 знаков и в H1 и title рубрики нужно впихнуть средне частотный запрос, чтобы появился шанс попасть по нему в ТОП-10. Из этого описания ОЧЕНЬ полезно сделать ссылку на самую важную статью в этой рубрике, так как такая ссылка буде иметь большой вес.
В идеале текста нужно добавить не менее 1000 знаков и в H1 и title рубрики нужно впихнуть средне частотный запрос, чтобы появился шанс попасть по нему в ТОП-10. Из этого описания ОЧЕНЬ полезно сделать ссылку на самую важную статью в этой рубрике, так как такая ссылка буде иметь большой вес.
Если вы начнете листать постраничную навигацию, то увидите, что на второй и далее странице описание уже не выводится. К тому же title дублируется на каждой странице, а это очень плохо. И тут напрашивается шестой шаг — закрытие страниц постраничной навигации дальше первой .
Эти страницы имеют большой уровень вложенности и индексируются и так очень вяло. А тут еще все закрыто в noindex, title дублированный и пользы от таких страниц нет. Закрыть эти страницы очень просто, нужно лишь в robot.txt прописать такое правило:
Disallow: /*/page/*/
Проверяем теперь все это в Яндекс Вебмастер:
 Ага, первая страница разрешена, остальные нет. Последний шаг — это заполнение всех мета тегов в настройках рубрик
: пишем большие описания, оптимизированные под ключевые слова, прописываем и все остальное.
Ага, первая страница разрешена, остальные нет. Последний шаг — это заполнение всех мета тегов в настройках рубрик
: пишем большие описания, оптимизированные под ключевые слова, прописываем и все остальное.
Если у вас стоит плагин SEO WORDPRESS, то пропишите там title рубрика как нужно, чтобы не было вот так:
 Лучше убрать вообще название сайта, а сделать примерно так: ПРИНТЕРЫ — все статьи по данной тематике. Настраивается это тут:
Лучше убрать вообще название сайта, а сделать примерно так: ПРИНТЕРЫ — все статьи по данной тематике. Настраивается это тут:
 Метки я вообще не вывожу на сайте и поэтому закрыл их от индексации. Тоже самое сделал и со страницами ДАТ и страницами АВТОРЫ. Все это бесполезный мусор.
Метки я вообще не вывожу на сайте и поэтому закрыл их от индексации. Тоже самое сделал и со страницами ДАТ и страницами АВТОРЫ. Все это бесполезный мусор.
Вот так я настраиваю рубрики на своих сайтах. Правда настроил еще не до конца, недавно на вышеуказанном сайте prostolinux.ru создал много новых рубрик и теперь масса работы, чтобы сделать все так, как сам вам насоветовал. Но польза от этого будет несомненная, если все сделать по уму.
Если у вас есть мысли по этому поводу, то будет интересно их услышать…
Не нашли ответ? Воспользуйтесь поиском по сайту
